Tech
Pros & Cons of Responsive Web Design

Advantages and Disadvantages of Responsive Web Design
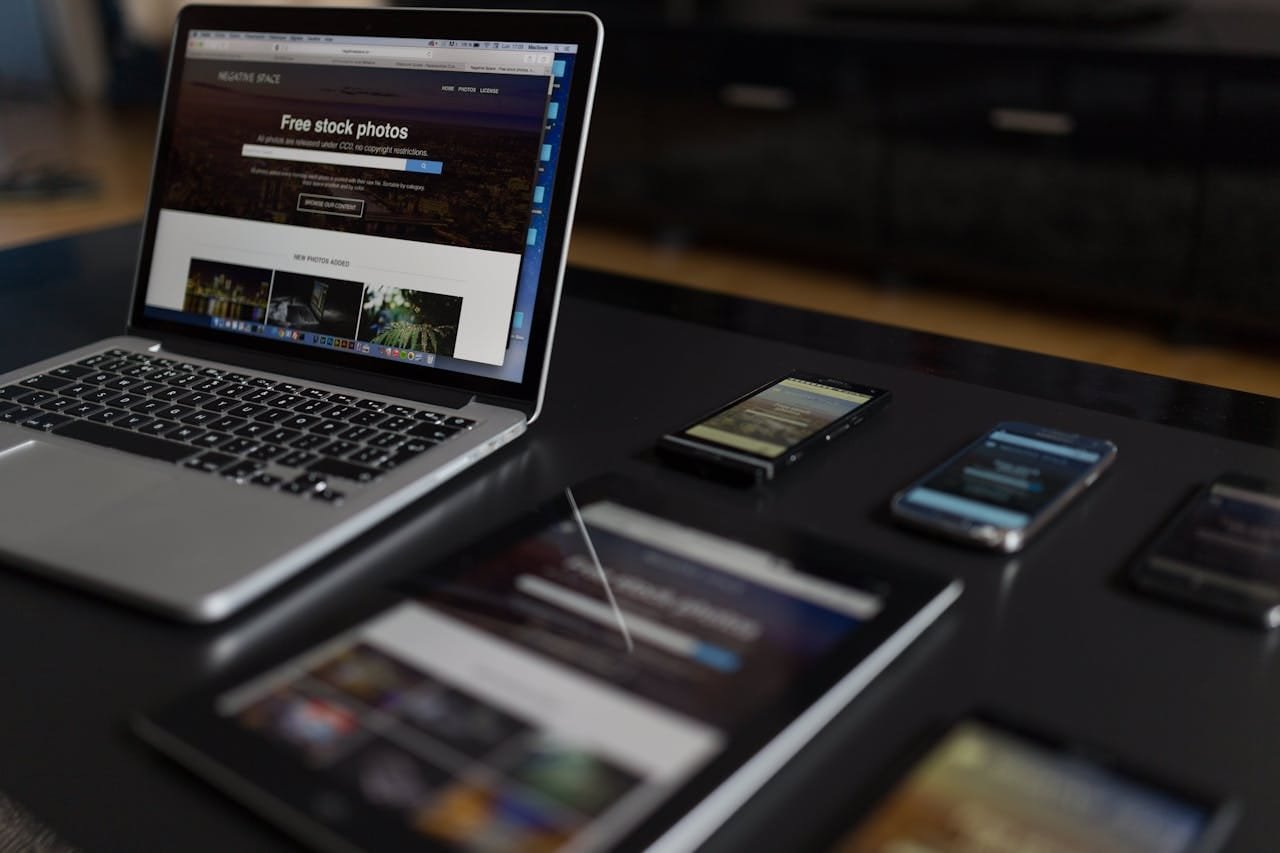
When a potential customer visits your website on their phone, they find it difficult to navigate due to clumsy and disturbing presentation of the site.
It’s Frustrating, right?
In the era of mobile, it is quite necessary to ensure your website is accessible and has a proper look and feel across all devices. It helps you reach a large target audience and drive better engagement and conversions.
Responsive Web Design (RWD) promises to deliver a seamless experience across smartphones, tablets, and desktops.
In this post, we will explore the advantages and disadvantages of RWD that help you make informed decisions for your business. Let’s dive into how RWD can transform your online presence and what challenges you might encounter.
The Advantages of Responsive Web Design
- Enhanced User Experience
One of the most significant benefits of responsive web design is the improved user experience. With a responsive design, your website adjusts seamlessly to the device being used, ensuring that images are not cropped and the text is legible.
This fluidity enhances user satisfaction and keeps visitors on your site for a longer period.
- Cost-Effectiveness
Instead of creating multiple versions of your website for different devices, a responsive design allows you to maintain just one site for every device.
This approach not only saves time but also reduces the costs associated with development & maintenance. It’s a win-win situation for businesses looking to streamline their website design efforts.
- SEO Benefits
Search engines like Google prioritize mobile-friendly websites in their rankings. A responsive website boosts your SEO efforts by providing a better user experience, leading to lower bounce rates and higher search rankings. This means more visibility and potentially more traffic to your site.
- Ease of Management
Managing a single website is significantly easier than handling multiple sites for various devices. Well, that is not the case when you opt for responsive website design.
Responsive design allows you to update the website once and apply the changes across all devices. This simplifies content management and ensures the consistency of your website.
- Increased Conversion Rates
A responsive website provides a smoother user journey, which can lead to higher conversion rates. When users find it easy to navigate your site and access information, they’re more likely to take desired actions, such as purchasing any product or filling out a contact form.
- Future-Proofing
As new devices emerge, a responsive design ensures your website remains functional and visually appealing across all devices. This future-proofing aspect means your site will continue to perform well without the need for significant redesigns every time a new device comes to market.
- Brand Consistency
A responsive design ensures that your brand looks consistent across all devices. This consistency is crucial for building brand recognition and trust in your audience.
The Disadvantages of Responsive Web Design
- Load Times
One of the drawbacks of responsive web design is the slower load times.
Because the site needs to load elements for all device sizes, it can sometimes lead to longer loading times, especially on mobile devices with slower internet connections.
- Complexity of Design and Development
Creating a responsive website can be more complex and time-consuming than developing a traditional site. It requires careful planning and testing to ensure the site looks and functions well on all devices. This complexity can also lead to higher initial development costs.
But once everything is set, you can easily manage content, design, and development in responsive design. For new developments, you need to be sure of responsiveness.
- Performance Issues
Due to the need to accommodate various devices, a responsive site might sometimes compromise on performance. Images and other elements might need to be resized or reloaded, which can affect the speed and efficiency of the site.
- Browser Compatibility
While modern browsers generally support responsive designs, older browsers might not. Ensuring compatibility across all browsers can be a challenge and may require additional coding and testing.
- Maintenance Challenges
Although managing a single site is generally easier, responsive designs can sometimes be tricky to maintain. Changes and updates need to be carefully implemented to ensure they don’t affect the site’s responsiveness on different devices.
- Design Limitations
Responsive design can sometimes limit creativity. Designers might have to compromise on certain design elements to ensure the site works on all devices. This can be frustrating for designers who want to create unique and visually compelling websites.
For example; the web page design for a desktop contains many creative elements to make the layout engaging. However, to make the same page user-friendly, designers need to remove some elements. While creating responsive designs, designers need to ensure the proper readability of the page across all devices.
- The Learning Curve
For developers and designers who are new to responsive design, it’s a learning opportunity. They can explore the technology and understand how CSS, HTML, and JavaScript contribute to creating effective responsive websites.
Conclusion
Responsive Web Design (RWD) offers significant benefits, including improved user experience, better SEO performance, and cost efficiency by eliminating the need for separate mobile sites. However, it also presents challenges such as potential performance issues, longer development times, and higher initial costs.
By weighing these advantages and disadvantages, you can determine if RWD aligns with your business goals and resources. Embracing Responsive Website Design can future-proof your website, ensuring it meets the evolving needs of your audience across all devices. Making an informed decision will help you optimize your online presence and deliver a seamless user experience.
Author Bio:
Tara Dawn Meeker
Award Winning Web Expert, Business Owner, Mentor, and Community Leader

-

 Tech1 year ago
Tech1 year agoHow to Use a Temporary Number for WhatsApp
-

 Business2 years ago
Business2 years agoSepatuindonesia.com | Best Online Store in Indonesia
-

 Social Media2 years ago
Social Media2 years agoThe Best Methods to Download TikTok Videos Using SnapTik
-

 Technology2 years ago
Technology2 years agoTop High Paying Affiliate Programs
-

 Tech12 months ago
Tech12 months agoUnderstanding thejavasea.me Leaks Aio-TLP: A Comprehensive Guide
-

 FOOD1 year ago
FOOD1 year agoHow to Identify Pure Desi Ghee? Ultimate Guidelines for Purchasing Authentic Ghee Online
-

 Instagram3 years ago
Instagram3 years agoFree Instagram Auto Follower Without Login
-

 Instagram3 years ago
Instagram3 years agoFree Instagram Follower Without Login